
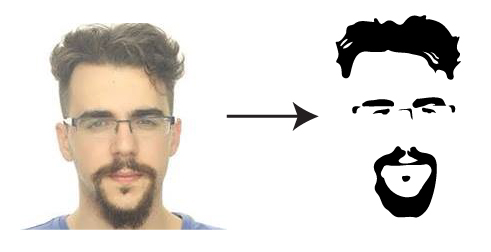
DIY Minimalist Portrait
It is impressively easy to create a (digital) minimalist portrait, once you know what you do that is...I've always wanted to do one for myself, but never knew how. It just so happens that I was watching Daniel Scott's Adobe Illustrator CC — Essentials Training on Skillshare when he mentioned the Image Trace feature.
Illustrator is supposed to create vector graphics for designers, the type of image that does scale when amplified or zoomed in, unlike PNGs and JPGs. Behind the scenes, vector graphic images are just recipes for the computer to draw what the designer intended, the image itself isn't there at all. Usually, only simple shapes and images are advisable with this kind of format, otherwise the recipe might get unbearably long.
For a minimalist portrait this is exactly what you want, since your face features a lot of shapes which can be reduced to circles, squares, triangles, etc. For example, it's easy to imagine your eyes being reduced to a circle inside a pointy ellipse.
The steps to create the portrait are very easy
- Open Illustrator on a new file.
- Place (File → Place or Ctrl + P) your image onto the file or canvas.
-
Click on your image and, on the right-hand panel, click on
Image Trace and select one of the modes for vectorizing your
image.
- There are several good options for this use case. The ones I would try first are: Low Fidelity Photo; 3 Colors; and Sketched Art.
- Edit your image to your liking.
- Export (File → Export → Export Screens or Ctrl + Alt + E) it as an SVG, PNG (preferably transparent) or JPG.
If I were you, I would copy-paste multiple times my own original picture and then create multple vector versions for comparison, always keeping the original for comparison.
Your image tracing might not come out 100% clean or as intended. You
will probably need to trim or add a detail here and there, so it's very
important to keep multiple iterations of your design during your
process. Place them side-by-side so you can easily spot the differences
and the progress. I'm making a copy of my project file